WP(ワードプレス)に
プラグインを使い、ファビコンを設定する方法です。

まず、「favicon」 ファビコンとは、この部分です。

通常の何もしていない状態です。
ファビコンを設定すると、このようになります。

ファビコンの画像は、icon形式に変換した画像を使用しました。
(フリーサイトで、変換した画像です。)
ファビコンはタブの上部などに表示される小さなアイコンで目に付きやすく、サイトのアピールにもなり、ロゴで見分けがつくため便利な機能。
最近では、使用するワードプレスのテンプレートによっては、標準で装着されているものもあり、テンプレート内にアイコンをアップするだけで使用できるワードプレステーマもあります。
そのような機能があるテンプレートなら、その機能を使用して簡単にファビコン設定が可能。
テンプレート内でファビコンをアップできれば楽ですが、そのような機能が装備されていないテンプレートも多いです。
その場合のファビコンの設定方法を紹介しています。
ここでは、ワードプレスのプラグインを使用してファビコンの設定をしています。
使用したワードプレスのプラグイン
[icon image=”arrow3-g”] Favicon Rotator
まず、プラグインのインストールを行ないます。
ワードプレスのダッシュボード画面から操作。

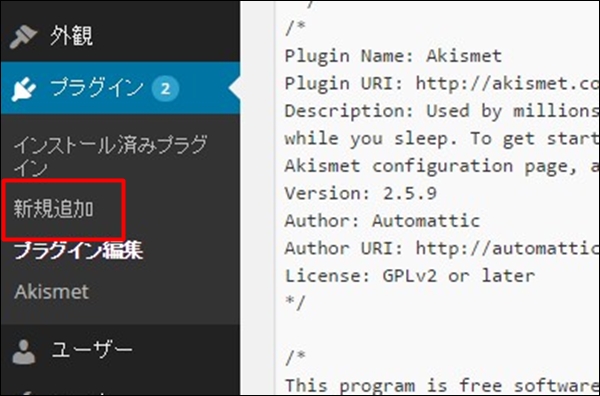
プラグインのウィンドウの中の
「新規追加」をクリック

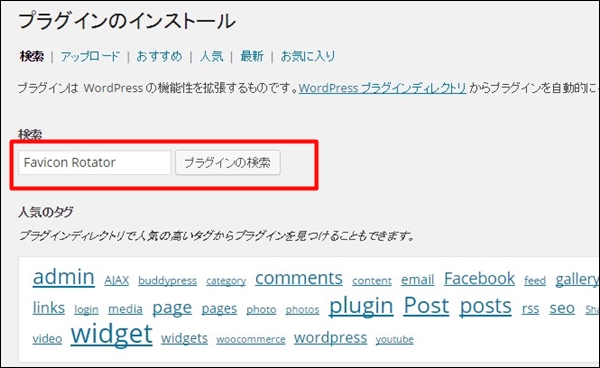
プラグインのインストール検索窓に、「Favicon Rotator」を入力します。

「いますぐインストール」をクリックして、インストールします。

「プラグインを有効化」をします。
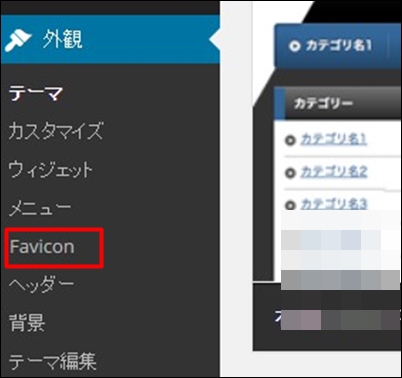
次に、ワードプレス管理画面の外観を開きます。

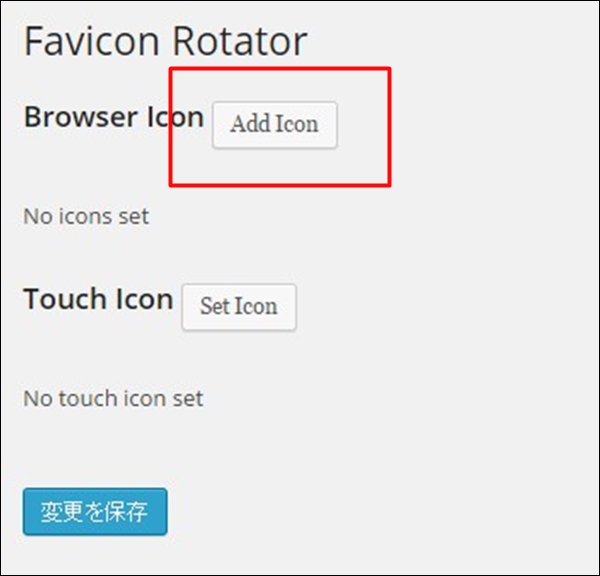
外観の中にある「Favicon」をクリックします。

Browser Iconの「Add Icon」をクリックします。

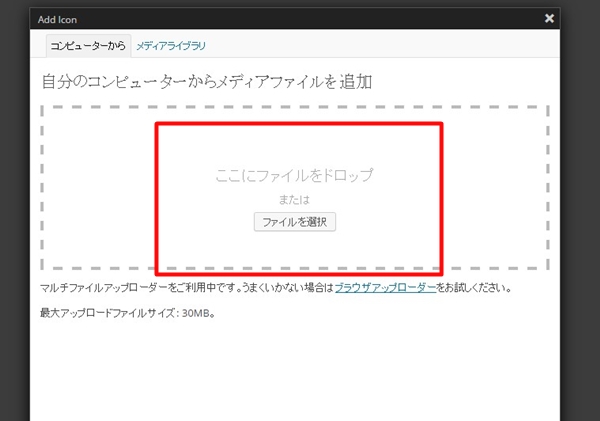
ここに、ファビコンに使用するファイルをドロップします。

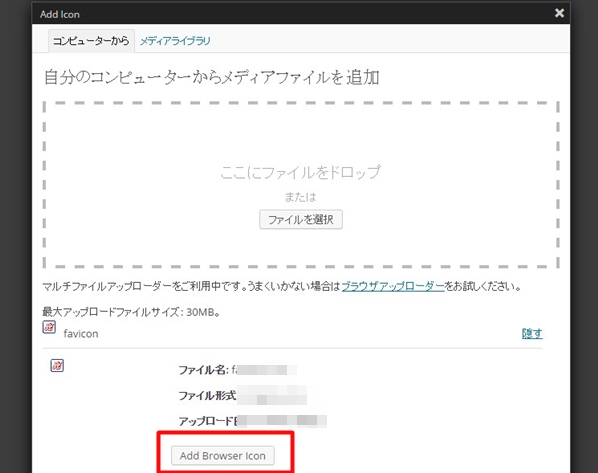
ファイルをドロップしたら「Add Browser igon」 をクリックします。

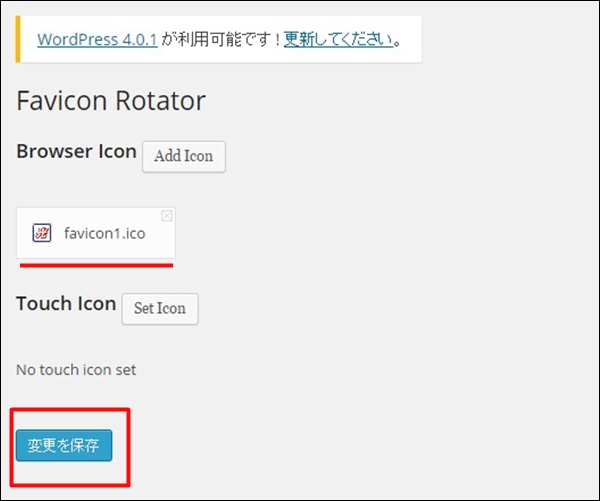
アイコンがこのように表示されます。
変更を保存をクリックすると、ファビコンが反映されます。
ブログを表示させて、確認してください。
問題なければ、上部にファビコンが設置されます。

このような流れで、ワードプレスにファビコンの設定することができます。
ファビコンの設定の際には、ファビコンの画像を用意する必要があります。
自分のサイトに合うファビコンを用意してくださいね。
サイズは正方形です。
今回は、ワードプレスのファビコンを設置する方法を紹介しました。
サイト作成時の参考になればと思います。


コメント
こんにちは、はじめまして^^
ヒロタロウといいます。。
よろしくです!
農業アフィリエイターですか。
個性的でいいですね^^
農業とアフィリエイトを行っている方は
初めて知りました。
僕もアフィリエイト実践中です♪
ファビコンのプラグイン。
使ってます^^
簡単にできるのでいいですよね。
プロフィールを読みましたが、
7県を回って仕入れはすごいですね^^;
でもがむしゃらに本気でやったからこその結果ですよね。
「あきらめない」
本当にその通りだと思います。
共感しました♪
また寄らせてもらいますね。
応援していきます。
ヒロタロウさん こんにちは。
コメントありがとうございます。
ファビコンがあると目立ちますし、
差別化にもなりますね♪
もうすでに、取り入れていらっしゃるのですね。
「あきらめない」に共感していただき、
とてもうれしいです。
お互いにがんばっていきましょう!!
今後ともよろしくお願いします。
ここんにちは! hanana と申します。
ブログを拝見させて戴きました。
参考になる記事
ありがとうございました。
私もブログを書いてます。
つたないブログですが、
もし宜ければお立ち寄り下さい。
それでは、お体に気をつけてこからも
素敵なブログを見せてください。
応援ポチ!
hananaさん こんにちは。
コメントいただきありがとうございます。
そして、応援ありがとうございます。
ブログ拝見させていただきます。
hananaさんも体にお気を付け下さい。
ありがとうございます。